Thiết kế giao diện web bằng HTML và CSS là kỹ năng rất cần thiết của những nhà lập trình web và quản trị website chuyên nghiệp. Mặc dù ngày nay có rất nhiều những công cụ để dựng web như: Adobe Dreamweaver, WordPress Visual Editor,... nhưng HTML và CSS vẫn được xem là khởi đầu của những website.
THIẾT KẾ GIAO DIỆN WEB BẰNG HTML VÀ CSS LÀ GÌ?
Công ty thiết kế website chuyên nghiệp iWeb247 cùng bạn tìm hiểu kỹ hơn về phương pháp thiết kế giao diện web bằng HTML và CSS, mời các bạn tham khảo để hiểu hơn về 2 ngôn ngữ lập trình rất phổ biến này.

1/ Thiết kế giao diện web bằng HTML
HTML là từ viết tắt của HyperText Markup Language, nghĩa là ngôn ngữ đánh dấu siêu văn bản. Đây là ngôn ngữ dùng để thiết kế giao diện web, nó bao gồm các đoạn mã ngắn được nhập vào một tệp văn bản, hay được gọi là các thẻ.
HTML được ví như là bộ xương của một giao diện website, giúp chúng ta xác định bố cục trên mỗi website và đánh dấu lại các phần đó bằng các thẻ (tag) nhất định, sau đó nó sẽ tự xác định mỗi đối tượng được đánh dấu mang một vài trò riêng trong website.
Thẻ HTML được định nghĩa bằng một cặp từ khóa nằm giữa dấu < và dấu >, và báo cho trình duyệt biết cách thức hiển thị đoạn kí tự bên trong thẻ HTML đó.
Việc viết HTML cũng phải tuân theo một số quy tắc nhất định, cấu trúc của HTML rất đơn giản và logic, với bố cục từ trên xuống dưới, từ trái qua phải, với 2 phần chính là HEAD và BODY, trong đó:
-
Thẻ <head> chứa tiêu đề và các thông tin khai báo, các thông tin ẩn khác.
-
Thẻ <body> sẽ hiển thị nội dung của trang web. Đây là phần thông tin mà người dùng sẽ nhìn thấy khi trình duyệt đọc các mã HTML.
Ngoài ra, mọi trang HTML đều phải khai báo DOCTYPE (định nghĩa chuẩn văn bản) ngay từ dòng đầu tiên.
Một số lưu ý khi sử dụng HTML
-
Luôn đóng thẻ sau khi đã mở để hạn chế lỗi bất ngờ khi hiển thị trên trình duyệt
-
Một số thẻ không có thẻ đóng, như thẻ <br>, thẻ <img>, <input>,…
-
Cẩn thận gặp lỗi khi đóng thẻ, mở thẻ trong trường hợp có nhiều thẻ lồng nhau
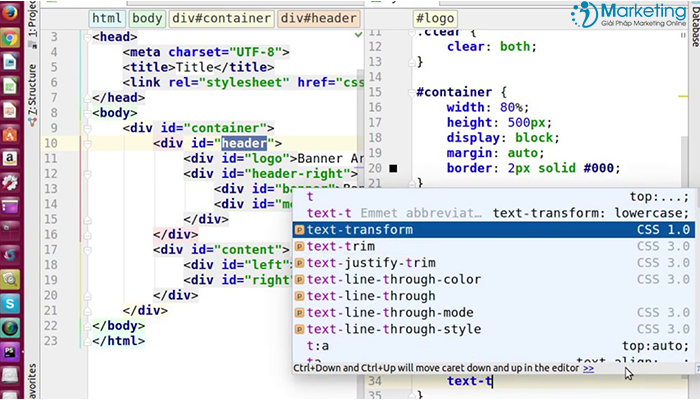
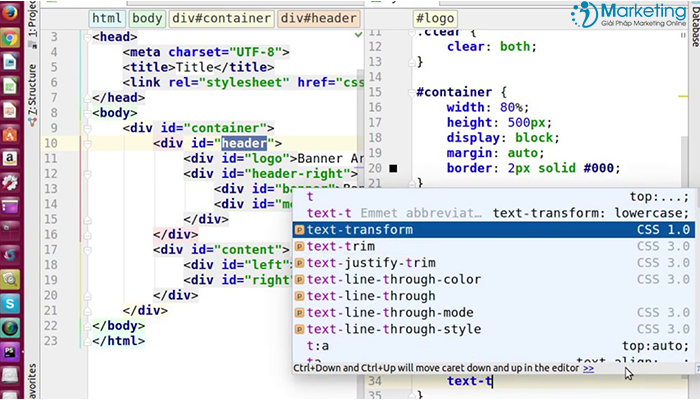
2/ Thiết kế giao diện web bằng CSS
CSS là từ viết tắt của Cascade Style Sheet, là ngôn ngữ giúp trình duyệt hiểu được các thiết lập định dạng và bố cục cho trang web. CSS giống phần tiếp theo của HTML, giúp cho website trở nên chuyên nghiệp và hoàn thiện hơn.
Một CSS căn bản bao gồm 3 phần như sau:
VÙNG-CHỌN {
Thuộc-tính-1: giá-trị-1;
Thuộc-tính-2: giá-trị-2;
}
-
Vùng chọn: là cách xác định các thẻ HTML dựa trên cấu trúc phân cấp của HTML, vùng chọn này có thể được xác định dựa vào nhiều yếu tố như định danh (id), tên lớp (class),…
-
Thuộc tính: là yếu tố bạn muốn thay đổi ở các thẻ HTML thuộc vùng chọn
-
Giá trị: mỗi thuộc tính sẽ yêu cầu một giá trị khác nhau chẳng hạn như một tên màu hay mã màu (black, white, #000, #FFFFFF), hay một giá trị kích thước tính bằng px, em, rem, %,…
Thiết kế giao diện web bằng HTML và CSS rất phổ biến hiện nay, giúp các nhà lập trình có thể tạo ra một website thân thiện và chuyên nghiệp. Hai ngôn ngữ lập trình này có mối liên hệ mật thiết với nhau, hoàn thiện nhau. Để học được CSS thì bạn cần phải có kiến thức HTML cơ bản.